Panduan dasar penggunaan SSD1306 0.96 inch Oled Display dangan ESP32 menggunakan Arduino IDE.
Parts
Berikut ini adalah daftar parts yang diperlukan untuk percobaan kali ini:
- ESP32 development board (saya menggunakan clone Wemos LOLIN32). Apabila belum menambahkan add-on ESP32 pada Arduino IDE bisa ikuti langkah-langkahnya di How to Install ESP32 Board.
- Kabel Micro USB
- SSD1306 0.96 inch Oled Display. Oled display adalah pilihan display yang sangat hemat energy dibandingkan dengan teknologi display lainnya yang biasa digunakan dalam Arduino projects, selain kerena tidak memerlukan backlight juga karena setiap pixel hanya akan memakan energy pada saat pixel tersebut menyala.
- Breadboard
- Kabel Jumper
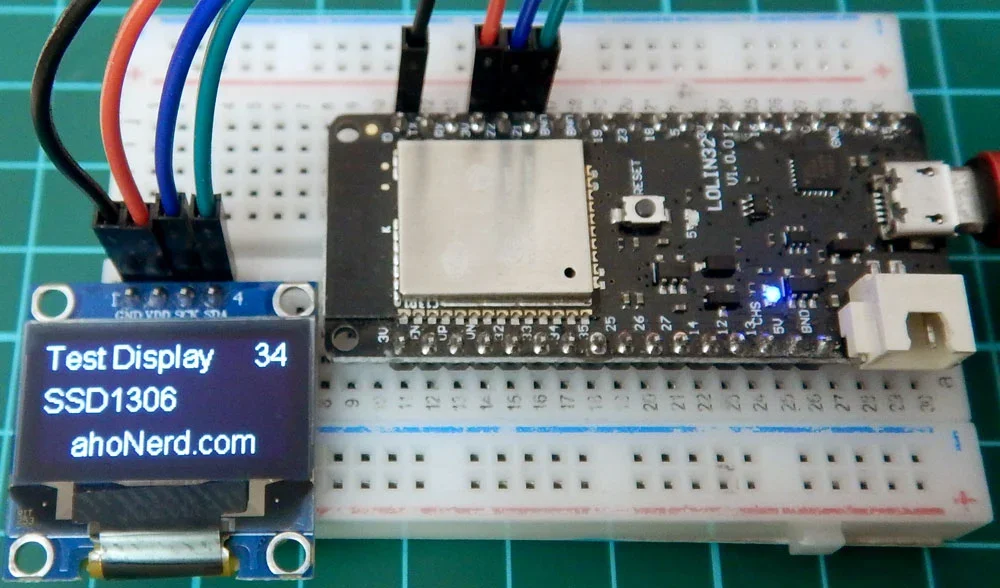
Wiring Diagram
Koneksi antara ESP32 dan SSD1306 menggunakan protocol I2C, sehingga koneksi yang dibutuhkan hanya memerlukan 2 kabel saja. Pada tutorial kali ini, kita akan menggunakan pin GPIO22 dna GPIO21, tapi sebetulnya kita juga bisa menggunakan pin lain sebagai I2C, untuk referensi bisa lihat di ESP32 Pinout.
| SSD1306 | ESP32 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| SCL | GPIO22 |
| SDA | GPIO21 |
Library
Sebetulnya ada beberapa library yang bisa digunakan untuk SSD1306, tapi yang akan kita gunakan pada tutorial ini adalah ESP8266 and ESP32 OLED driver for SSD1306 displays dari ThingPulse. Untuk informasi lebih jelas bisa buka github.com/ThingPulse/esp8266-oled-ssd1306.
Untuk yang belum tau cara untuk menambahkan Library pada Arduino IDE, bisa ikuti cara berikut:
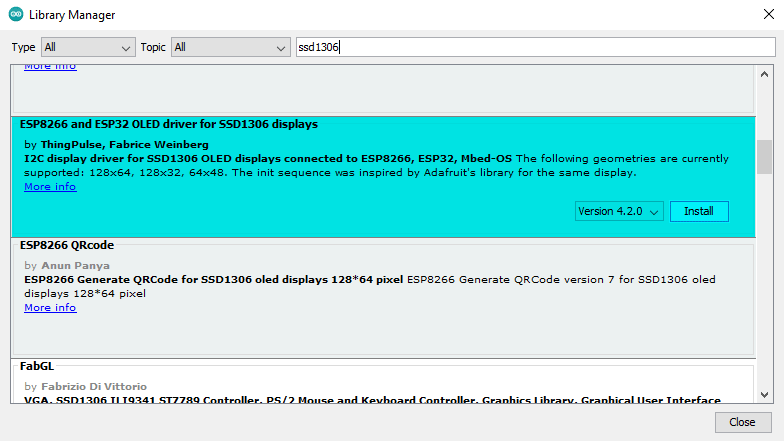
- Pada Arduino IDE, buka menu
ToolsManage Libraries - Ketik
SSD1306 - Install Library sesuai gambar berikut:
![Library]()
- Restart Arduino IDE
Sketch
Berikut ini adalah contoh sketch untuk penggunaan SSD1306 dengan ESP32:
SSD1306_aho.ino
Sketch di atas akan menghasilkan output sebagai berikut:

Sketch Explanation
Mari kita bahas cara kerja code di atas.
Importing Libraries
Untuk menggunakan library yang sudah kita install sebelumnya:
#include "SSD1306.h"
Initialize OLED display
0x3c berikut adalah address I2C dari OLED display yang kita gunakan. Alamat I2C bisa diganti sesuai device yang akan kita gunakan, biasanya tercetak di bagian belakan PCB atau bisa juga menggunakan I2C scanner. 21 kita define sebagai SDA dan 22 kita Define sebagai SCK.
SSD1306 display(0x3c, 21, 22);
Untuk inisialisasi OLED display, kita gunakan init(), sebagai berikut:
display.init();
Untuk memutar tampilan layar 180°, bisa dilakukan dengan cara berikut:
display.flipScreenVertically();
Display Loop
Code berikut adalah untuk refresh tampilan layar setiap detik (1000ms) tanpa menggunakan delay.
long lastDisp = 0;
if(now - lastDisp > 1000) {
lastDisp = millis();
// input code yang akan diulang setian 1000ms di sini
}
Clear display, set font, alignment and write text
Untuk membersihkan layar sebelum mengganti dengan konten baru:
display.clear();
Untuk memilih font yang akan digunakan. By default, library ini menyediakan 1 jenis font dengan 3 ukuran berbeda yaitu ArialMT_Plain_10, ArialMT_Plain_16 dan ArialMT_Plain_24.
display.setFont(ArialMT_Plain_16);
Untuk memposisikan text secara horizontal, pilihannya antara lain: TEXT_ALIGN_LEFT, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER dan TEXT_ALIGN_CENTER_BOTH.
display.setTextAlignment(TEXT_ALIGN_LEFT);
Untuk manampilkan text pada koordinat tertentu pada layar. Titik 0 (nol) ada di pojok kiri atas layar. Urutan parameter: koordinat X, koordinat Y, String text.
display.drawString(0, 0, "Test Display");
Pada akhirnya kita akan menampilkan semua informasi yang sudah kita input sebelumnya dengan perintah berikut:
display.display();
Custom Fonts
Panduan untuk menggunakan font type selain yang disebutkan di atas, dapat dilihat pada link berikut: ESP32 OLED Display Custom Fonts.
Draw Shape
Dengan library ini kita juga dapat menggambar beberapa bentuk dasar, yang panduannya dapat dilihat pada link berikut: ESP32 OLED Display Draw Shape.
Display images in the Oled
Panduan untuk menampilkan gambar pada oled, dapat dilihat pada link berikut: ESP32 OLED Display Images.