Pada catatan ini akan dibahas mengenai proses instalasi Vue 2 melalui Vue CLI dan menambahkan instalasi Vuetify di atasnya.
Apa itu Vue.js?
Vue dibaca seperti view adalah sebuah framework progresif untuk membantu pembuatan user interface. Core library-nya difokuskan pada layer tampilan saja, sehingga sangat mudah untuk diintegrasikan dengan library yang lain atau dengan project yang sudah ada. Dengan menggunakan Vue, akan sangat membantu dalam proses pembuatan SPA atau Single Page Application yang canggih dan interaktif.
Instalasi
Vue dapat di-instal dengan beberapa cara yang berbeda, tapi pada kesempatan kali ini kita akan membahas proses installasi Vue melalui CLI. Vue sudah menyediakan CLI resmi untuk mempermudah proses instalasi hingga ke proses development aplikasi yang akan dibuat. Untuk dapat menggunakan Vue CLI tentunya di komputer harus sudah terinstall Node.js.
Apabila menggunakan Vue CLI versi 4.x akan memerlukan Node.js versi 8.9 ke atas dan direkomendasikan menggunakan versi 10 ke atas.
Memeriksa installasi node.js
Untuk memeriksa installasi node.js bisa menggunakan perintah berikut:
Node --version
atau
Node -v
Maka akan menampilkan versi node.js yang terinstal seperti berikut:
v16.15.0
Apabila output yang keluar adalah command not found: node berarti node.js belum terinstall pada komputer. Untuk instalasi node.js bisa download di link berikut: nodejs.org atau dengan menggunakan nvm (Node Version Manager).
Instalasi Vue CLI
Setelah memastikan bahwa node.js sudah terinstal pada komputer, selanjutnya kita dapat melanjutkan ke proses instalasi Vue CLI dengan perintah berikut:
npm install -g @vue/cli
atau
yarn global add @vue/cli
Seperti biasa untuk memastikan apakah instalasi sudah berhasil bisa dengan menggunakan perintah berkut:
vue --version
Maka akan menampilkan versi Vue CLI yang terinstal seperti berikut:
@vue/cli 4.5.13
Pembuatan Project
Untuk membuat project baru dengan menggunakan Vue CLI dapat menggunakan perintah berikut:
vue create vue-2-vuetify-example
vue-2-vuetify-exampledisesuaikan dengan nama project yang dikehendaki. Dengan begini Vue CLI akan membuat folder berisi Vue project sesuai dengan nama project tadi sebagai sub folder dari flder asal dimana kita memulai menjalankan terminal atau command promt.
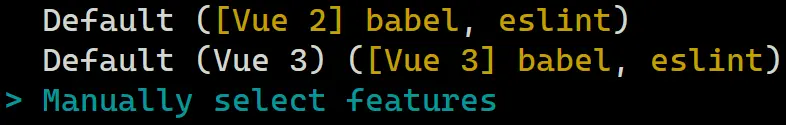
Setelah menjalankan perintah di atas maka akan muncul tampilan seperti berikut:

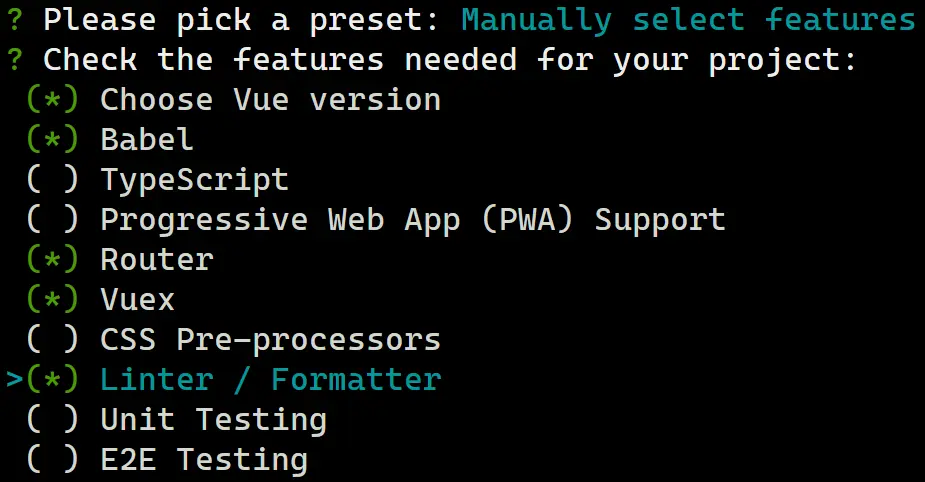
Pilih Manually select features lalu klik enter, lalu pilih feature yang dikehendaki dengan menggunakan space:

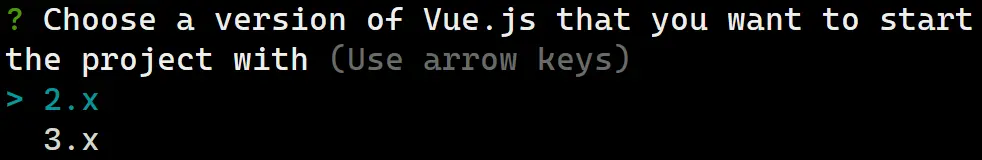
Kemudian pilih Vue versi 2

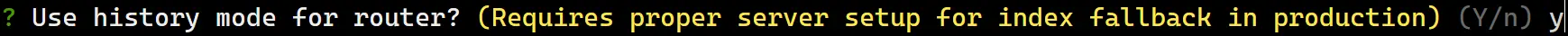
Pilih yes untuk mode penggunaan router

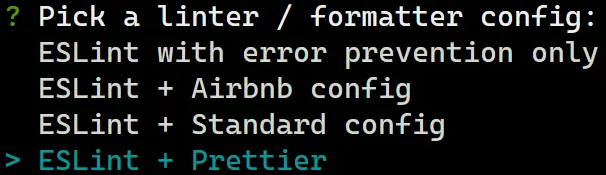
Pilih ESLint + Prettier

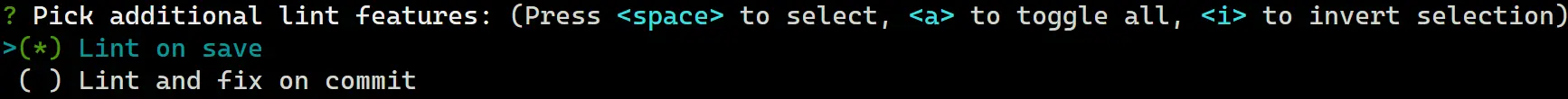
Pilih Lint on save

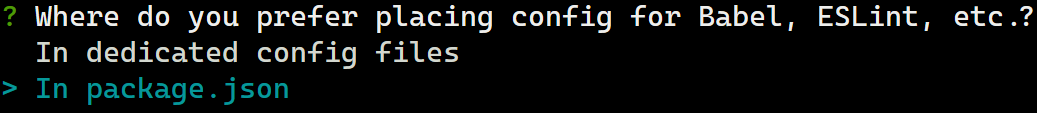
Pilih In package.json

Selanjutnya Vue CLI akan mempersiapkan project di folder yang sudah ditentukan sebelumnya.
Setelah proses pembuatan project selesai, buka folder project yang sudah dibuat dengan menggunakan Visual Studio Code dengan menggunakan perintah berikut:
cd coba-project && code .
Saat ini sebetulnya project sudah bisa dijalankan dengan perintah npm run serve tapi sebelumnya kita akan menambahkan Vuetify terlebih dahulu.
Penambahan Vuetify
Untuk menambahkan Vuetify pada Vue project dapat dilakukan dengan menggunakan perintah berikut:
vue add vuetify
Kali ini kita akan menggunakan pilihan Default

Setelah penambahan vuetify berhasil, kita dapat menjalankan development server dengan perintah berikut:
npm run serve
Maka development server akan bisa diakses pada link yang muncul di terminal seperti berikut:

Berikut adalah tampilan default aplikasi web yang dibuat dengan Vue setelah menambahkan Vuetify

Membuat Layout Aplikasi
Untuk memudahkan dalam proses pembuatan layout, kita akan menggunakan wireframe template yang sudah dipersiapkan oleh Vuetify yang dapat diambil dari halaman vuetifyjs.com/en/getting-started/wireframes/.
Pada project yang sudah kita buat sebelumnya, buka file /src/App.vue lalu ganti semua konten file menjadi seperti berikut:
File: /src/App.vue

Membuat Navigasi
Navigasi halaman akan ditangani oleh Vue router, sehingga untuk manambahkan item baru pada router maka kita akan menambahkannya pada file /src/router/index.js sebagai berikut:
Add to: /src/router/index.js
Sehingga file tersebut menjadi seperti berikut:
File: /src/router/index.js
Selanjutnya kita akan membuat file baru, yaitu /src/views/Mahasiswa.vue dengan mengisi konten sementara sebagai berikut:
<template>
<div class="mahasiswa">
<h1>Mahasiswa</h1>
</div>
</template>
Dan untuk menampilkan navigasi pada aplikasi kita akan mengedit file /src/App.vue dengan mengganti
<!-- untuk navigasi -->
Atau di antara tag <v-navigation-drawer></v-navigation-drawer>
Menjadi sebagai berikut:
File: /src/App.vue
Masih di file yang sama yaitu /src/App.vue, kita juga harus megedit bagian script menjadi sebagai berikut:
File: /src/App.vue
Di atas kita sudah menggunakan Vue directives, yaitu v-for. Fungi dari directives ini adalah untuk looping item dari object yang didefinisikan kemudian menampilkannya. Pada contoh di atas kita menggunakan isi dari object dengan nama navItems. Attribute to di atas berfungsi untuk melakukan navigasi antar routes yang sudah dibuat sebelumnya dengan memanfaatkan feature dari Vue router. Sehingga apabila di-klik halaman akan berpindah sesuai dengan root path yang sudah ditentukan tanpa perlu reload ulang aplikasi. Tidak seperti attribute href pada tag a yang apabila di-klik secara default akan reload halaman web untuk membuka konten baru dari link pada href attribute-nya. Sehingga perpindahan halaman dengan menggunakan router ini akan jauh lebih cepat apabila dibandingkan dengan menggunakan tag a.
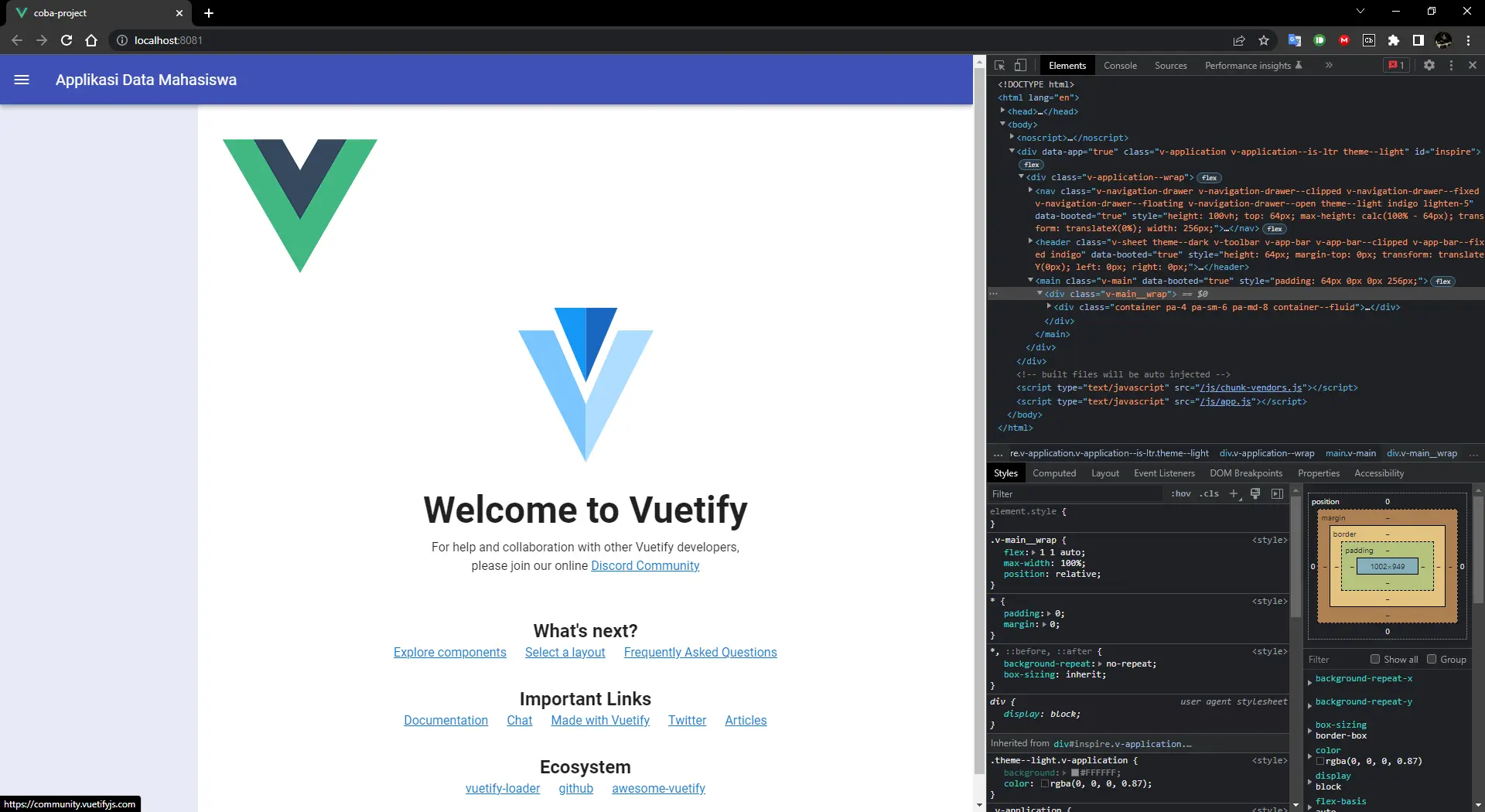
Setelah perubahan di atas, maka tampilan aplikasi akan menjadi seperti berikut:



Pembuatan dan Penggunan Component
Untuk memahami konsep komponen pada Vue akan kita coba implementasi langsung dengan memodifikasi views yang suda ada. Pertama kita aka membuat file baru, yaitu /src/components/About.vue kemudian buat template sebagai berikut:
File: /src/components/About.vue
Kemudian kita modifikasi file /src/views/About.vue menjadi sebagai berikut:
File: /src/views/About.vue
Setelah melakukan perubahan di atas, tidak akan terjadi perubahan pada tampilan aplikasi. Hanya saja perbedaanya kali ini halaman about ditampilkan dengan menggunakan komponen. Komponen ini bisa digunakan ulang dari beberapa views yang berbeda dan tetap bisa dinamis dengan menentukan props yang berbeda.
Watch, Methods dan Lifecycle Hook
Methods pada Vue digunakan untuk mendefinisikan function yang dapat digunakan untuk melakukan suatu perintah. Function yang didefinisikan pada methods dapat diakses langsung dari component melalui attribute @click atau dapat juga dipanggil pada lifecycle seperti mounted atau created. Watch dapat digunakan untuk memantau perubahan pada ractive property dan menjalankan function tertentu berdasarka perubahan tersebut.
Untuk penjelasan lebih detail mengenai Vue lifecycle dapat dipelajari pada halaman berikut: v2.vuejs.org/v2/guide
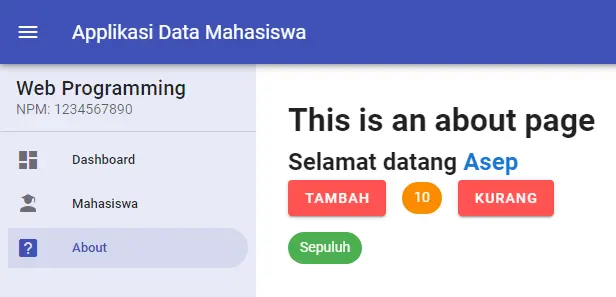
Untuk mendemonstrasikan cara penggunaan methods dan lifecycle kita akan melakukan perubahan pada file /src/components/About.vue sebagai berikut:
File: /src/components/About.vue
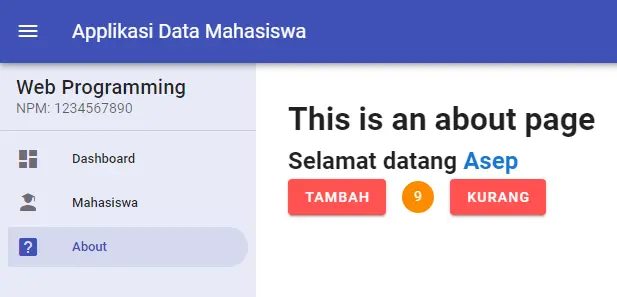
Pada awalnya variable nama berisi string kosong, akan tetapi variable tersebut dimanipulasi dengan function setNama pada saat mounted. Contoh lain penggunaan methods yaitu pemanggilan function tambah yang dilakukan langsung dari attribute v-btn, sehingga apabila tombol tambah di-klik maka angka yang ditampilkan pada v-chip disebelanyapun akan bertambah, begitupun dengan tombol kurang.
Kemudian kita memantau perubahan pada variable angka dengan menggunakan watch, sehingga v-chip dengan attribute v-if="sepuluh" hanya akan tampil apabila angka sama dengan sepuluh.
Contoh Methods

Contoh Watch

Membuat Table Mahasiswa
Berikutnya kita akan mencoba menampilkan data mahasiswa yang disimpan di vuex store melalui mapGetters. Untuk itu kita akan melakukan perubahan pada file /src/store/index.js pada bagian state dan getters, sebagai berikut:
File: /src/store/index.js
Object state.listMahasiswa di atas akan kita gunakan untuk menyimpan data mahasiswa yang kemudian data tersebut akan bisa diakses melalui getters.
Kemudian kita juga akan melakukan perubahan pada file /src/views/Mahasiswa.vue menjadi sebagai berikut:
File: /src/views/Mahasiswa.vue
Untuk dapat mangambil data dari vuex store di atas kita menggunakan mapGetters dengan terlebih dahulu melakukan import mapGetters dari vuex, kemudian untuk mendapatkan feature reactivity kita akan menyimpan data listMahasiswa pada Vue computed property. Dengan begini apabila data di vuex store mengalami perubahan, maka variable yang ada di computed property juga akan otomatis terupdate.
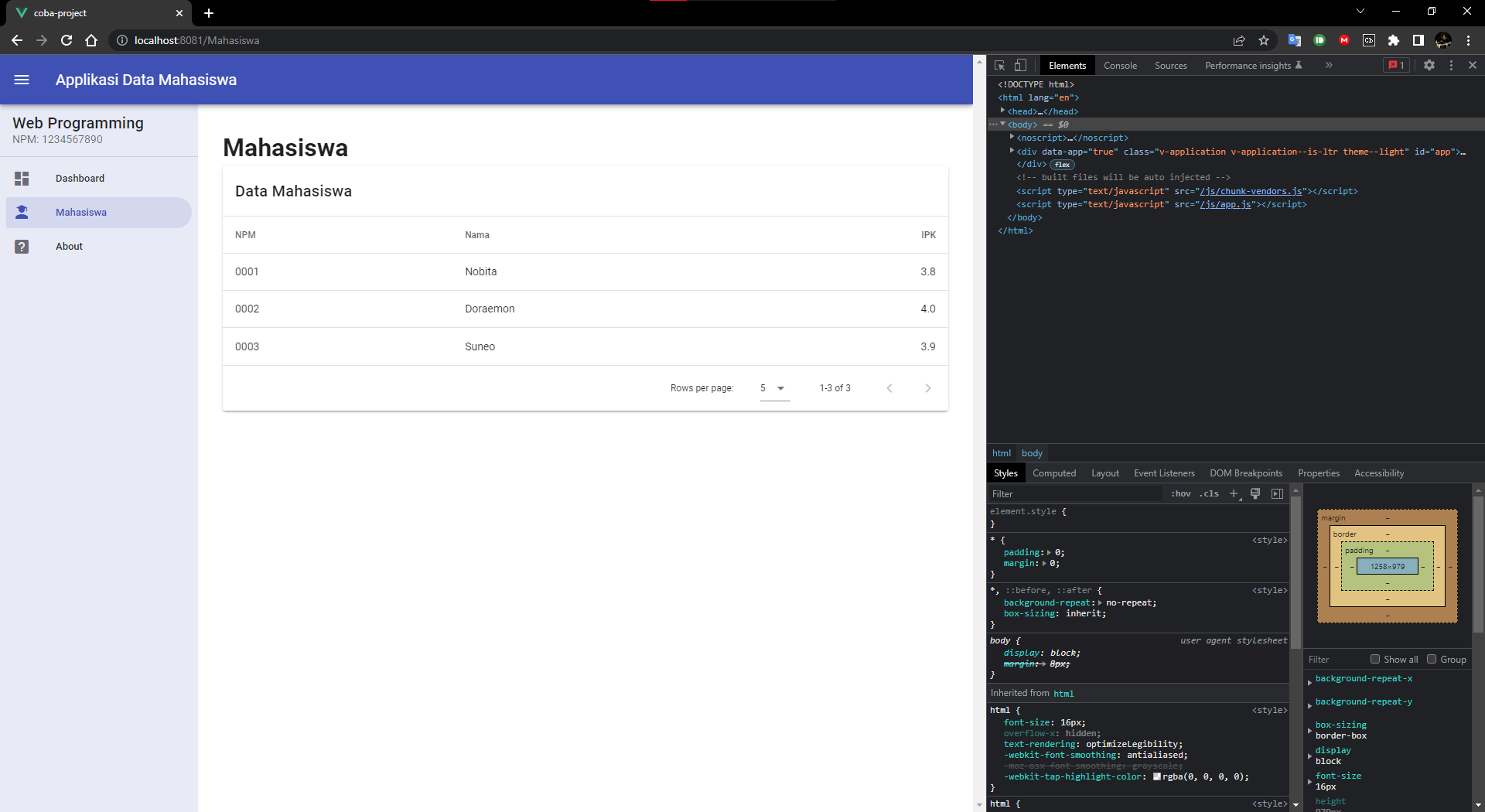
Setelah perubahan pada kedua file di atas, maka tampilan aplikasi kita akan menjadi seperti berikut: